While there are a million tips for video post production, we decided to consolidate 10 that would make the most difference. While these may not completely revolutionize your videos, they will help remove the amateurish look that is so prevalent in videos today, stunting the viewing experience with bad editing.
1: Simple Is Better
There’s a time and a place for complex Motion Graphics. Rather than finding the most complex, crazy looking graphics and titles for your video, sometimes just a simple stationary title is better. If you find an effect that looks great, then by all means use it, however obnoxious graphics that try to make the video “cooler,” actually end up detracting from the video itself.
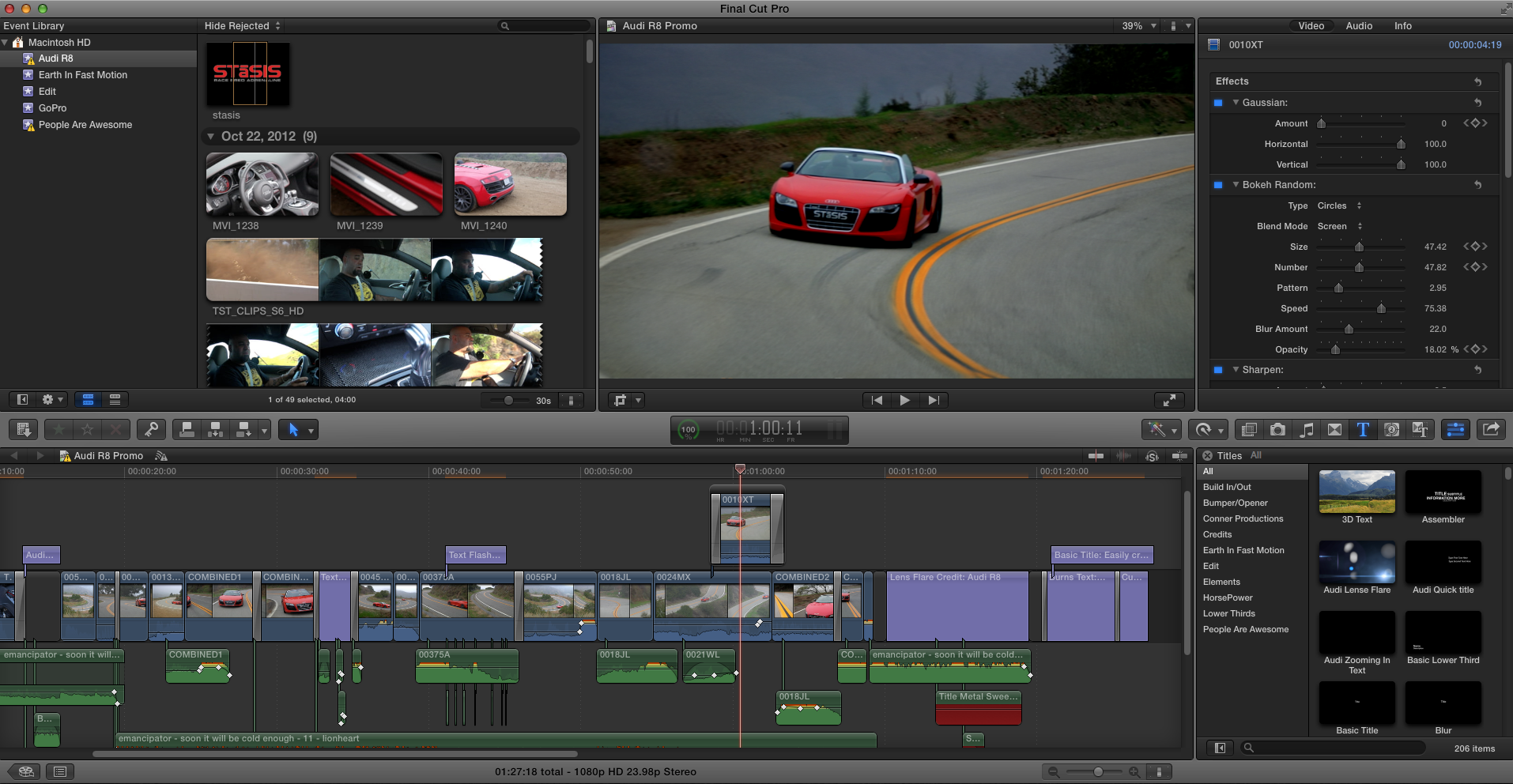
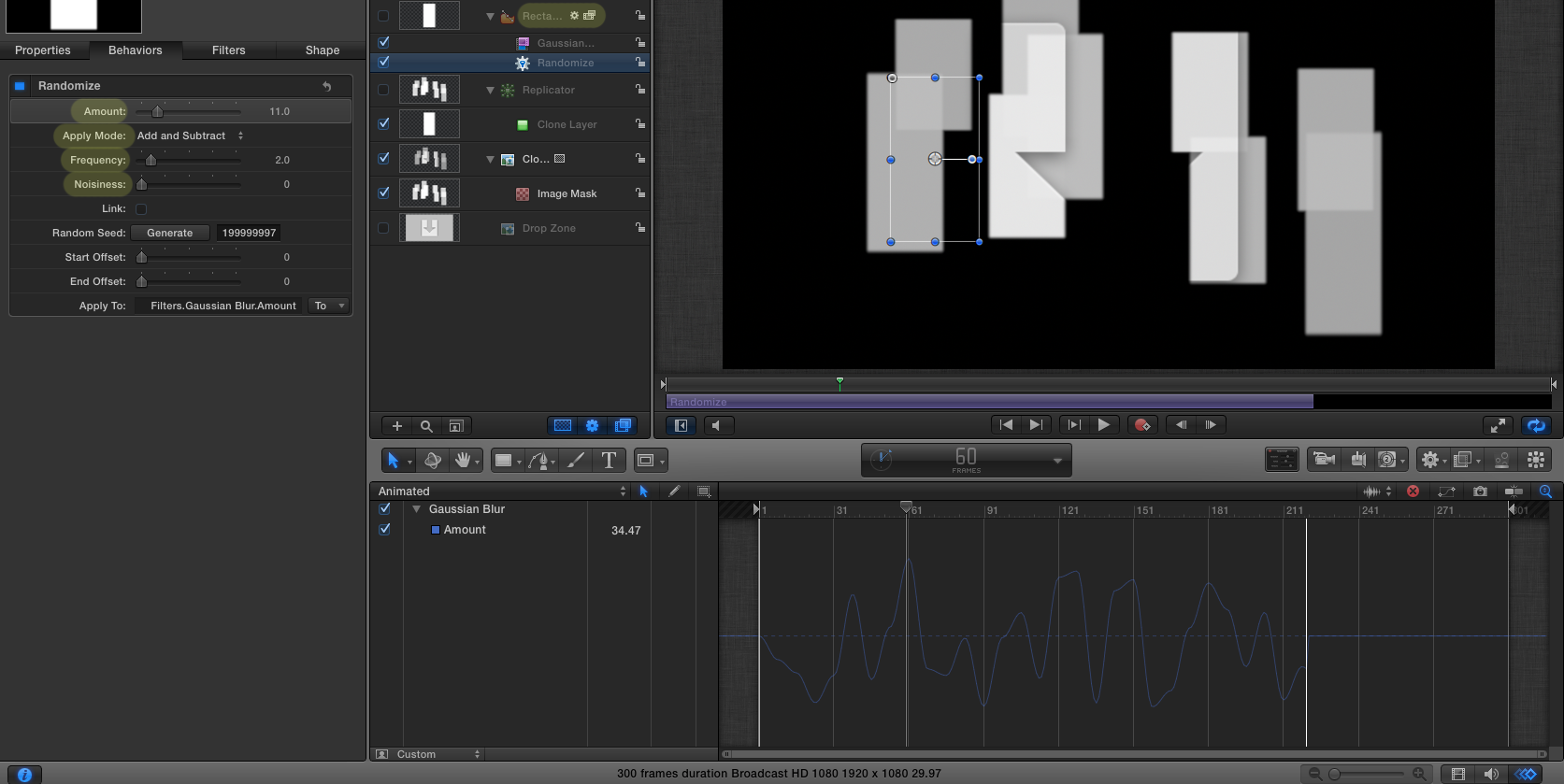
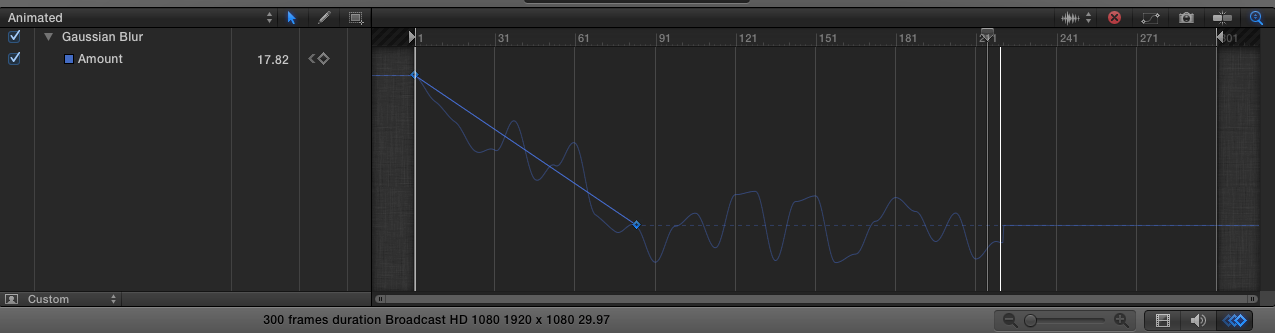
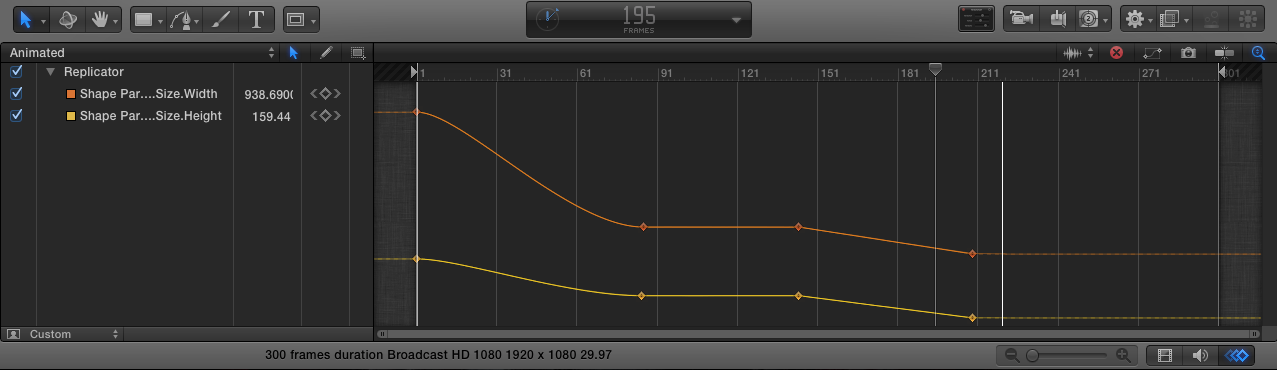
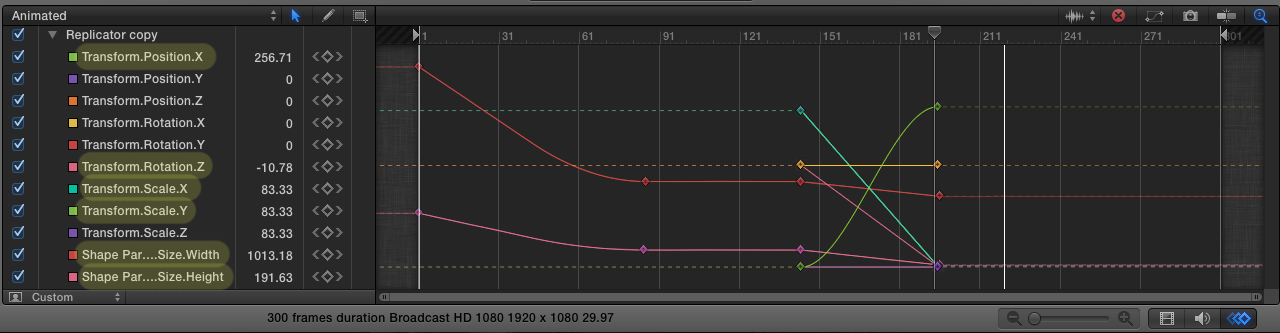
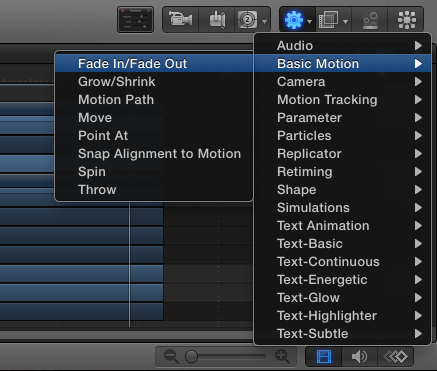
Final Cut Pro X Example Project
2: Limit Fancy Transitions
Almost every video editing system is loaded with swirls, page wipes, exploding circles, spins and more. Please, please, refrain from using these habitually. They may fit the tone of the video once in a while, but repetitive use of them is just distracting and amateurish. Using cuts is more professional, less distracting and helps direct the viewer through the video. Fades are common, but make sure that you use them sparingly.
3: Keep The Best Quality You Can
We know you’re not always getting the best quality of video to work with, but it’s important that you make the most out of what you have. While it always depends on your purpose and format medium, try to keep the best quality as you can by compressing the absolute minimum. The lower the quality, the less enjoyable; you want people to be impressed with your video, not have to squint to see it.
4: Change Up The Camera Angle
While filming, it’s important to get as many shots as you can from a variety of angles. When editing the video, be sure to have a natural looking rotation of camera angles. Nothing looks worse than 30 different shots all from the same angle. Even if you only have two angles to choose from, try to mix them together (creatively) to add some variety.
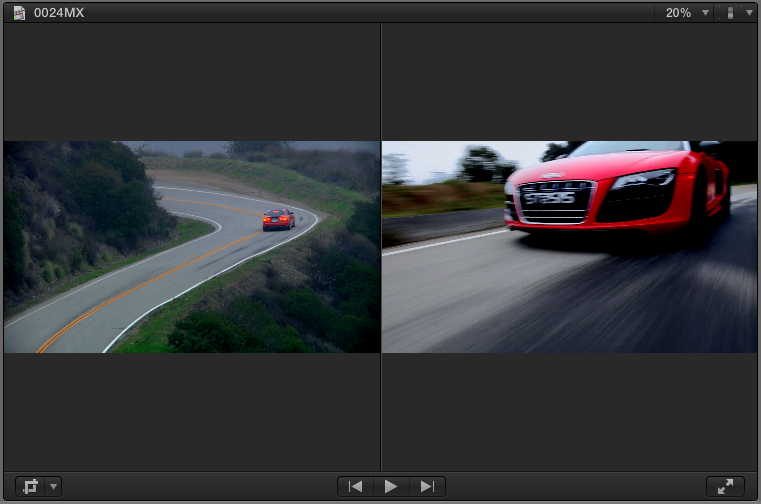
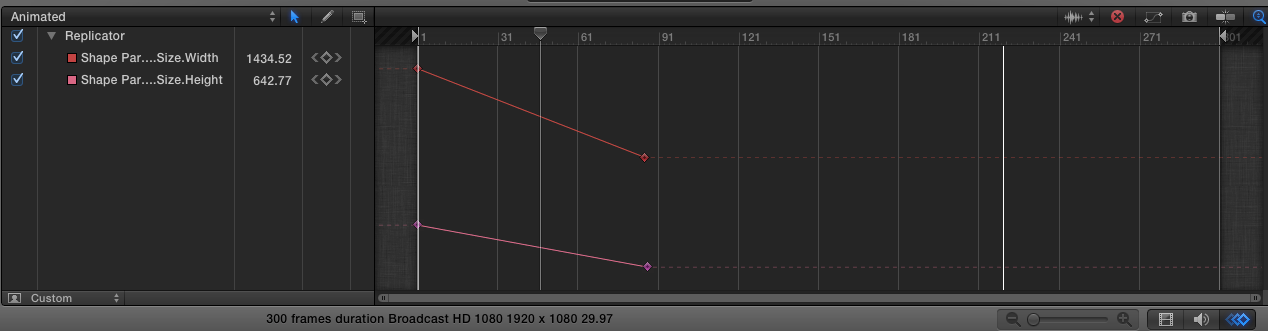
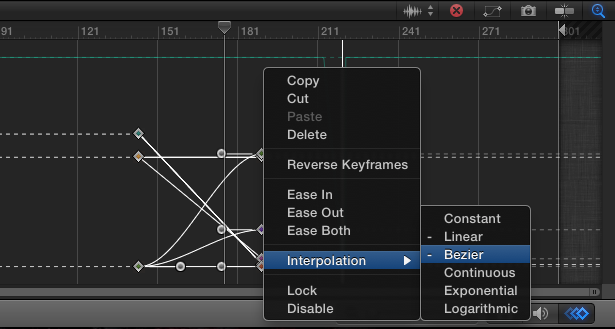
Final Cut Pro Example Cut
5: Use Color Correction
A lot of amateur video makers completely ignore Color Correction. It has the ability to create a mood, to add a feel to your video that makes it unique and stand out. Make sure that this correction is completely uniform throughout all of your shots. Also, be sure to not “overdo it.”
6: Match It To The Music
Give the music and video some relationship, so it doesn’t look like you just slapped on a random song. Try putting cuts on beat drops and integrating unique characteristics of the song with certain types of clips. For instance, maybe a slow part to the song features some slow motion clips. It will be different in every case, but do your best to have the music compliment and add to what’s happening visually.
7: Remove Camera Noises (If You Have Any)
Absolutely nothing sounds more unprofessional than hearing clicks or other noises from the camera. Seriously. Remove that stuff, it’s annoying and something that easily fixed.
8: Mix It Up A Bit
Try making unique cuts and play with the length and arrangement of clips. It might not always work, but breaking patterns is a great way to captivate your audience.
9: Stop Shaky Video!
A little shake is completely fine, even desirable sometimes. However, if it’s too shaky, either try to fix it (stabilization) or trash it if it’s too much. Video that’s too shaky looks bad and can make some people seasick and is an instant turnoff.
10: Look Around For Inspiration
Lot’s of people have videos or producers they look up too. Look around in movies, commercials, Youtube videos and more for ideas. Maybe you saw a Youtube video with a cool sequencing of clips that you would like to try. Be creative, and <cliché the sky’s the limit!</cliché>
What it comes down to, is do what’s best for your video. You might even have to break some of these rules, but if you follow them, it will help make your video more like the pros. Feel free to leave a comment if you have any questions.